
urbansheep@gmail.com
Towards a more perfect link underline | acusti.ca - http://www.acusti.ca/blog...

|

|
01 декабря 2014 в 08:04 с Bookmarklet
c'est tout
mellow vibes
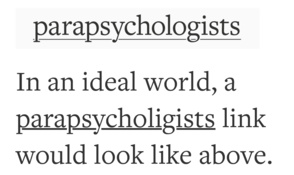
“I became interested in trying to create the ideal text underline in CSS after reading an excellent post about it on (and about) Medium.
In that post, Marcin Wichary offers a list of goals for his ideal link underline:
So, the ideal technological solution would allow us to:
change the width of the line (with additional half-pixel/retina support),
change the distance from the text,
change the color (even if just to simulate thinner width by using lighter grays instead of black),
clear the descenders,
(perhaps) have a separate style for visited links.
Wichary goes on to detail Medium’s solution, which uses a CSS background-gradient to fulfill the first three goals in his list, but does not separate character descenders (e.g. the part of a letter that descends below the baseline) from the underline.” - urbansheep@gmail.com
© 2015 FriendFeed (and Clio archiver)