
urbansheep@gmail.com
d3.js — Data-Driven Documents * D3.js is a small, free JavaScript library for manipulating documents based on data. - http://mbostock.github.com/d3/

|

|

|
8 марта 2011 в 10:45 с Bookmarklet
cyberpunk soul
Ye Olde English Kane
Taras Brizitsky
за мной не занимать
псы в рапиде
Alexey Melchakov
Gleb Kalinin
mindszenty
dmtr
consumed
Белое Безмозглое
MK
Peter Fedin
alf
nazer1
bifurcafe
alex@kapranoff.ru
alex@musayev.com
“D3 allows you to bind arbitrary data to a Document Object Model (DOM), and then apply data-driven transformations to the document. As a trivial example, you can use D3 to generate a basic HTML table from an array of numbers. Or, use the same data to create an interactive SVG bar chart with smooth transitions and interaction.
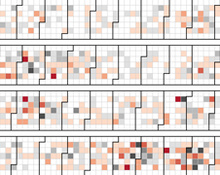
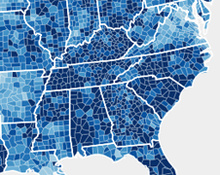
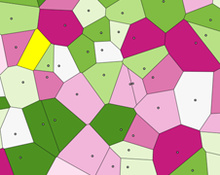
D3 is not a traditional visualization framework. Rather than provide a monolithic system with all the features anyone may ever need, D3 solves only the crux of the problem: efficient manipulation of documents based on data. This gives D3 extraordinary flexibility, exposing the full capabilities of underlying technologies such as CSS3, HTML5 and SVG. It avoids learning a new intermediate proprietary representation. With minimal overhead, D3 is extremely fast, supporting large datasets and dynamic behaviors for interaction and animation. And, for those common needs, D3’s functional style allows code reuse through a diverse collection of optional modules.” #визуализация - × × ×
"Instead of manipulating individual nodes, D3 employs a declarative approach, operating on arbitrary sets of nodes called selections. For example, you can rewrite the above loop in 40 characters rather than 190:" -- они там выбирают все теги p из документа и на полном серьёзе хвастаются количеством символов, охуеть можно - Тринадцатый
Вообще-то, они не только количеством символов хвастаются. С простым слоем абстракции к данным-статистике пусть хвастаются чем угодно. Могут даже сайт на таблицах переверстать. - × × ×
Btw, вот только сегодня для streamgraph'ов отдельную библиотеку увидел: https://github.com/jsundra... (они интерактивные, хотя и несколько странным для меня образом) - Gleb Kalinin
спасибо, дорогая реальность, за выполнение запроса, поставленного всего неделю назад! - псы в рапиде
вот ещё (подробностей не знаю, не играл пока) -- http://thejit.org/ - Doppelherz Omega-3
© 2015 FriendFeed (and Clio archiver)