urbansheep@gmail.com › Теги: интерфейсы
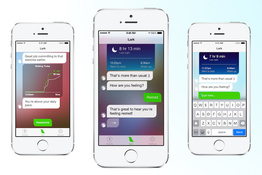
"Having a computer understanding a human sentence question requires a lot of work. Luckily, it is finally close to our present, even more advanced maybe, where Artificial Intelligence can give us the feeling that they have empathy. And empathy is what makes our brain happy." • #говорящие_компьютеры ∙ #интерфейсы ∙ #ящик_кейсов - urbansheep@gmail.com
Dan Grover | Chinese Mobile App UI Trends - http://dangrover.com/blog...
Перевод латиницы в китайские запросы; голосовой ввод для всего; qr-коды для всего; точки-индикаторы новья повсюду; иконка «ещё» для сборных солянок из второстепенных возможностей; • #интерфейсы ∙ #ящик_кейсов - urbansheep@gmail.com
Виджеты с уровнем загрязнения воздуха. Рекламные площади на сплэш-скринах приложений. Темы оформления для приложений. Большие альтернативные сборки Андроида, живущие на уровне важных самостоятельных брендов. - urbansheep@gmail.com
С точки зрения интерфейса и человеческого невнимания я всё понимаю — так проще, намного. Но с точки зрения моих юзкейсов и истории наблюдения за тёлочками мне стало намного хуже — понять, что вот на эту клёвую тёлочку смотреть больше не надо, потому что две звезды об этом говорят совершенно однозначно, и были поставлены туда for a reason, несмотря на высокий показатель совпадения по ответам. Грусть продвинутого пользователя. • #звёздочки ∙ #ящик_кейсов ∙ #интерфейсы - Твоё первенство и эго
Неужто для OKC нет ещё чего-нибудь вроде RES для реддита, чтобы можно было свои меточки вешать? Надо запилить. - поток познания
How 'Minority Report' Trapped Us In A World Of Bad Interfaces - The Awl - http://www.theawl.com/2013...
earlyadopter
rogneda
dmtr
кот от котов
ⓒⓔⓐ
indeyets
smallq
insecure Bangalore
toylike
Prometa
лайм безбожников
как тебе это удается?
ftt
Тимур
Alex Olshansky
A. T.
Peter Fedin
newtover
9000
Глеб Арестов
Vlad Rafeev
рептильный дом
слабоумие и отвага
"This isn't to argue that touchscreens are useless. They’re a great way to cheaply interact with a small electronic device—like, say, a phone. But the problem is the outsized role the touchscreen has taken in our pop cultural understanding of computer interfaces. The "hovering multitouch" interfaces of Iron Man 2, Total Recall, and Tron have become pop culture’s vision of what's state-of-the-art, even outside of Spielberg’s movie. None of these are fundamentally different from Minority Report’s technoscreen—they just have varying distances between fingertip and graphic. But all of them are, essentially, what design critic Bret Victor has called "pictures-under-glass." They are interfaces that look good, rather than interfaces that work well." • #интерфейсы - × × ×
@9000 мне кажется, что программирование от текста будет уходить не «в целом», а частями (отдельными задачами). и ближайшие вероятные штуки мне видятся (собственно, они уже и есть, только в очень узких областях) — это построение «конвейеров данных» из готовых элементов (в задачах чисто про обработку данных); а также Excel-like табличные интерфейсы, в задачах, где уместно это. - обречённый зверёк¹
Одна из лучших неочевидных фич для управления зумом и плоскостью есть только в гуглокартах: тап-холд и потом перетаскивание вверх/вниз.
Позволяет очень быстро менять масштаб карты не просто одним пальцем, а одним касанием. Никто так больше не умеет. Очень не хватает везде. • #интерфейсы - × × ×
Ещё я в этот раз оценил скриншоты как средство сохранения динамической выдачи (маршруты, списки, такое). Понятно, что если бы карты и браузеры не выгружались из памяти, то не понадобилось бы, но у скриншотов есть дополнительный плюс: они в одном-двух свайпах друг от друга, без переключения приложений (и ожидания). - × × ×
Washing Machine for Men — UX — UI Readings — Medium - https://medium.com/ux-ui-r...
“Now imagine, that your washing machine talks with you as your mom does. I tried to simplify classic user interface, which is similar for every single washing machine and this is the result”. • #интерфейсы - × × ×
ну ха-ха, да. я бы душу отдала, если бы всю мою одежду можно было стирать на 40 градусов и 600 оборотов. - smallq
SlideWriter iPad Keyboard Demo - YouTube - http://www.youtube.com/watch...
“SlideWriter borrows from Hooper's ideas, but uses a stripe above the keyboard, which might be a better bet in terms of discoverability/cutting down on accidental cursor movements” (via One Thing Well) • #now_ipad • #интерфейсы - × × ×
Джошуа Портер (Joshua Porter, один из лучших UX-авторов, стоящий в моём списке персон где-то рядом с Люком Роблевски и Стивом Кругом) собрал свой список принципов проектирования интерфейсов. Ну, типа, лень мужику было вечно копаться по архивам, удобнее, когда всё в одном месте. Вот он и. — Principles of User Interface Design - http://bokardo.com/princip...
Лёва
У меня достаточно
пойду-ка я поработаю
gmarketer
yofus
xekc@xekc.com
rogneda
Elena Shuvalova
Irrational Numbers
Phil Smirnov
The Awesomeness Herself
Кофе без сахара
Our Happy Hardcore
kirill@slavetski.com
dixi
Иван
A. Khmelevsky™
smallq
Borodin
Victory through semantics
Spaceinvaderz!
50 оттенков кошкости
teinett
«Сначала я думал, как прикрутить к нему media queries для того, чтобы было удобнее пользоваться этим списком на айфоне, а потом упростил всё настолько, что выжило всего 13 стилевых правил и ничего больше не потребовалось». • #интерфейсы • #гайдлайны - × × ×
“To design is much more than simply to assemble, to order, or even to edit; it is to add value and meaning, to illuminate, to simplify, to clarify, to modify, to dignify, to dramatize, to persuade, and perhaps even to amuse.” — Paul Rand - × × ×
iPad Keyboard Prototype - YouTube - http://www.youtube.com/watch... (via http://friendfeed.com/ios-dev...)
Ох же +1. Этой фичи очень не хватает сенсорным клавиатурам. - alex@musayev.com
Внезапно оказалось реализовано в свежевышедшем сегодня релизе WriteUp для айпада. Свайп двумя пальцами по экранной клавиатуре двигает курсор, свайп тремя — выделает текст. Офигеть. - × × ×
О чём мы говорим, когда говорим о лишних кликах, о неочевидности выбора и о сложности (и трудности) решений в интерфейсе: Cognition & The Intrinsic User Experience | UX Magazine - http://uxmag.com/article...
gmarketer
Olga Kalinina
Gleb Kalinin
ftt
make some noise
Глеб Арестов
вприпрыжку с кладбища
smallq
Victory through semantics
Alexey Melchakov
Алишер
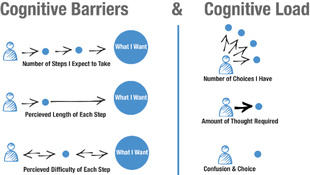
“Some of the most important decisions UX designers make are those they don’t even think about. It’s generally understood that creating an intuitive interface is important, but few people are really good at articulating what makes an interface intuitive. This is where the concepts cognitive load and cognitive barriers play a huge role.
When dealing with web and software development, principles associated with cognition can be distilled into six distinct categories: three related to cognitive barriers, and three related to cognitive load.” • #интерфейсы • #схватил_за_мозг - × × ×
Meaningful Transitions // Home - http://www.ui-transitions.com/#home
“The purpose of Meaningful Transitions is to illustrate the process of the interaction and the structure of the user interface. They focus on specific events, or clarifying the user's interaction by animation. All transitions are divided into six categories in order to differentiate between their application. The aim is to present a scaleable collection of existing transitions. The transitions are shown in an abstract visualization to clarify their purposes, these visualizations also contain concrete examples. A closer look at a transition offers more information on the field of use, the mental model, the consistency, the cognitive benefit, and the illusion.” • #паттерны ∙ #интерфейсы - × × ×
Обязательно. Причем именно для того, чтобы люди, у которых нет времени на то, чтобы как следует разобраться в вопросе, не делали ложных выводов, основываясь на выдранных из контекста фразах. - Taras Brizitsky
Корейский прототип интерфейса в котором можно листать и просматривать страницы в книгах с помощью жестов: [KAIST ITC] Smart E-Book Interface Prototype Demo - YouTube - http://www.youtube.com/watch...
"KAIST Institute of Information Technology Convergence Patented Smart E-Book Interface Prototype implemented with Apple Private API" #прокниги • #интерфейсы - × × ×
Клево. Остается понять только когда мне дейстительно надо листать по 4 страницы. А вот история с пролистыванием сразу кучи страниц задержкой — очень здорово. - Я управлял самолётом
The dark side of user-experience - http://www.slideshare.net/remmeri...
this presentation shows how i plan to dominate the world in the future using simple usability and information architecture techniques. • #интерфейсы - × × ×
DarkPatterns.org - http://darkpatterns.org/
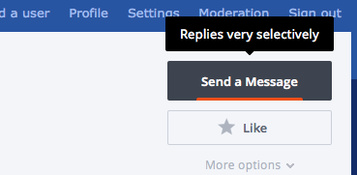
“This pattern library is dedicated to Dark Patterns: user interfaces that have been designed to trick users into doing things they wouldn’t otherwise have done.
Normally when you think of “bad design”, you think of laziness or mistakes. These are known as design anti-patterns. Dark Patterns are different – they are not mistakes, they are carefully crafted with a solid understanding of human psychology, and they do not have the user’s interests in mind.
The purpose of this site is to catalogue various common types of Dark Pattern, and to name and shame organizations that use them.” #интерфейсы #паттерны - × × ×
HEUR:Trojan.Script.Iframer file: http://darkpatterns.org/wp-cont... (via KAV) - Электровиталик
Скоро, скоро уже придёт время создания некоммерческой организации «За спасение постраничных листалок». Будем отстреливать интерфейсеров.
Здесь внутри ожесточенные баталии происходят на эту тему. - У меня достаточно
Дикси, про банкоматы, по-моему, имеется в виду вот это: http://ff.im/otV8G - × × ×